引言
无意间看到开源项目,onenav导航,安装一下看看效果。目前没用起来,主要是平时只用一个浏览器,如果经常换浏览器,用这个可以做到统一,多设备的收藏夹。
一、搭建前的准备
需要先安装docker,我是在群晖中安装的。
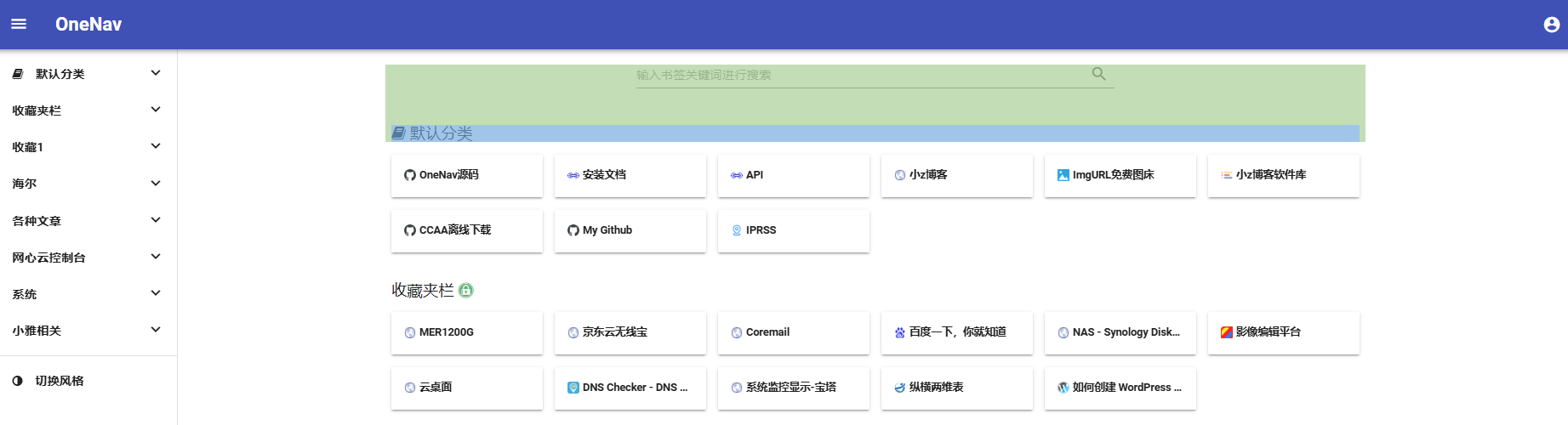
二、介绍一下搭建的效果
大概是这个样子,好像是可以换主题,可以导入浏览器的书签

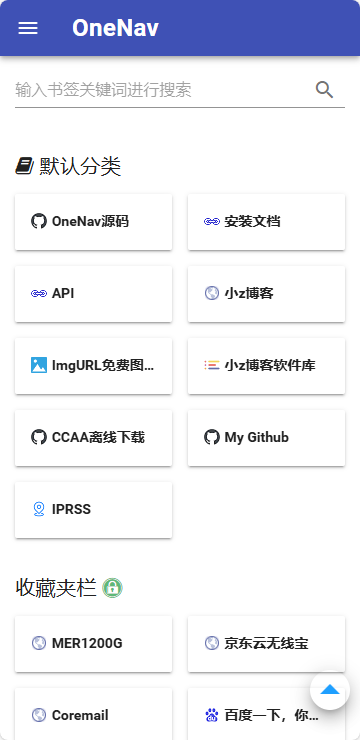
移动端:

三、搭建过程中使用的脚本
docker-compose.yml
version: '3'
services:
onenav:
container_name: onenav
ports:
- "8080:80"
volumes:
- './data:/data/wwwroot/default/data'
image: 'docker.m.daocloud.io/helloz/onenav'
restart:
always一键部署OneNav的Docker脚本
docker pull onenav/onenav:latest
docker run -d --name onenav -p 8080:80 -e ONENAV_DB_HOST=mysql_host -e ONENAV_DB_USER=user -e ONENAV_DB_PASSWORD=password onenav/onenav:latest
总结:
这是一个完成度很高的导航栏工具,如果订阅,主题也很好,默认的不那么好看但是也能用。
.png)



评论区