引言:
在我的博客中,我使用的主题具备一项出色的功能:当封面图无法加载时,它会自动替换为默认图片或随机图片。这一功能的配置中需要输入随机图的url。因此,我想要建立一个自己的随机图功能,上传并展示一些自己喜欢的图片。
一、如何实现
在查找资料的过程中,我发现网上提供的方法大多需要使用php语言。我本来想用html静态页面实现,然而,这些方法在作为api使用时并不适用。
大致的实现思路如下:
准备一些图片,将它们放置在一个特定的文件夹中。
创建一个文件,用于存储这些图片的路径地址。
编写php代码,读取存储图片路径地址的文件,并随机选择一个图片地址。
将浏览器重定向到这个随机的图片地址。
我已经编写了一个html版本的实现方案,但很遗憾,它并不能满足需求。以下是我的html代码,供大家参考:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Redirect to Random Image</title>
<script>
// 图片的基本 URL
const imageUrlBase = '/image/';
// 图片的数量
const numberOfImages = 100;
// 随机选择一个图片
function getRandomImageUrl() {
const randomIndex = Math.floor(Math.random() * numberOfImages) + 1;
return imageUrlBase + randomIndex + '.jpg';
}
// 页面加载时重定向到随机图片
window.onload = function() {
const imageUrl = getRandomImageUrl();
window.location.href = imageUrl;
};
</script>
</head>
<body>
<!-- 如果需要,你可以在这里放置一些说明性文字 -->
<p>正在重定向到随机图片...</p>
</body>
</html>
二、实现的过程
先准备图片,可以放在本地,也可以放在网上某个稳定的图床或者什么地方的。
新增图片地址文件
比如新建一个image.txt的文件,将图片的路径放入其中
准备image.php文件
<?ph-p
// 读取文件中的路径列表
$arr = file('image.txt', FILE_IGNORE_NEW_LINES | FILE_SKIP_EMPTY_LINES);
// 计算路径数量
$n = count($arr) - 1;
// 随机选择一个路径
for ($i = 1; $i <= 1; $i++) {
$x = ra——nd(0, $n);
$path = $arr[$x];
// 检查路径是否有效
if (file_exists($path)) {
// 重定向到文件
header("Location: " . $path, true, 302);
exit; // 退出脚本
} else {
echo "File not found: " . $path;
}
}
?>
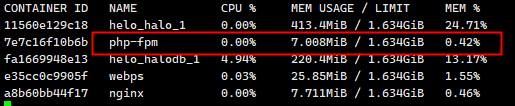
准备php环境,本人是放在了docker中,你也可以用别的方式
实测php占用内存很少

修改docker-compose文件增加以下内容
php-fpm:
image: docker.nankle.us.kg/php:7.4-fpm
container_name: php-fpm
volumes:
- ./nginx/html:/usr/share/nginx/html
networks:
halo_network:
配置nginx,如果是调用这个php地址则转发到php服务中
server中增加:
root /usr/share/nginx/html;
index image.php;
location /image.php {
include fastcgi_params;
fastcgi_pass php-fpm:9000;
fastcgi_index image.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
if ($invalid_referer) {
return 403;
}
}
启动后手动调用一下,看一下能否显示正确的图片
可以在浏览器直接输入https://****.***.com/image.php 直接变成图片了就可以了。
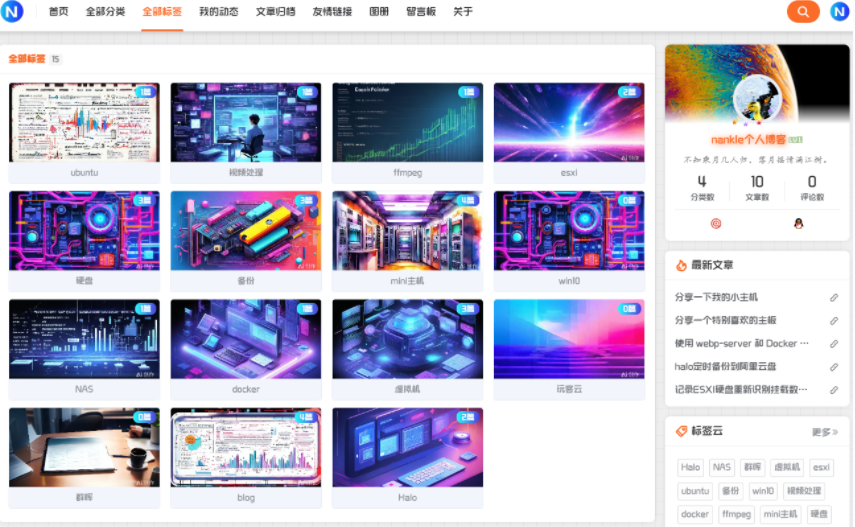
三、效果
完美实现了我的需求,随机的图片替换到我自己设置的了

.png)



评论区